スケジュールシステム 取り扱い簡易マニュアル
スケジュールシステムの特徴
催しスケジュールの登録・修正
トピックスの登録・修正
スケジュールシステムの環境設定
簡易タグの使い方
(2008.5.22更新分、2008.5.27更新分、2015.12.23更新分、2021.9.28更新分、2022.1.31更新分)
スケジュールシステムの特徴
- 日ごとに登録した公演スケジュールを、月ごとにまとめて一覧表示する、日程をベースとしたスケジュールシステムです。また、必要に応じてトピックス(詳細ページ)を作成することができます。
- 複数日にわたる公演の際は、表計算ソフトのセル感覚で表示枠を結合することができます(日時項目を除く)。連続7行まで結合可能です。

- 閲覧者は、年、月、ジャンル、主催別による表示を任意に組み合わせてセレクトできます。
また、公開している全公演情報を対象にしたキーワード検索ができます。 - 公演終了後、スケジュール一覧のチケット表示を自動変更します。表示文字は「─」など任意に設定できます。
- トピックスページを作成すると、トップページ及びトピックス一覧に自動的に掲載され、該当公演タイトルにリンクが自動作成されます。別途公開されている公演サイトへのリンクも簡単にできます。
- スケジュール一覧及びトピックス一覧は、アクセスごとにCGIシステムが動的に書き出します。編集ページで加えた変更はすぐに公開表示に反映します。
個別のトピックスページは、静的なHTMLページとして作成します。スケジュール編集で加えた変更は反映しません。トピックス編集で加えた変更は、「HTMLファイルの作成」を行うことで公開表示に反映します。 - スケジュールデータは最大600件(約3年分)保存します。その後は日程の古い順に公開データから削除し、別ファイルに蓄積していきます。
- トピックス一覧に表示されるリストのデータは最大100件保存します。その後は古い順に削除します。リストデータが削除されてもトピックス詳細ページは残っていて、スケジュール一覧からのリンクも存続しています。
催しスケジュールの登録・修正
スケジュールの登録・修正は、スケジュール管理ページで行います。総合管理ページ→スケジュール管理→認証→編集モニタと進みます。管理ページでは常に、次のボタンが上部に表示されています。
- 公開一覧……公開ページでの一覧表示です。全ての公演、展覧会を表示します。クリックすると管理ページからログアウトします。
- 編集モニタ……管理ページの基本画面です。登録済みのスケジュールデータの当月分モニタを表示しています。セレクトメニューで任意の月を表示できます。
- 新規登録……新規スケジュールを登録する時にクリックします。
- 環境設定……スケジュールシステムの環境設定を行います。
●スケジュールの新規登録
- 上部ボタンの「新規登録」をクリックします。
- 新規登録フォームの各項目に入力し、一番下の「登録」ボタンをクリックするとデータが保存されます。各項目の注意事項は次の通りです。
◆1日公演の場合- 各項目の「複数日セル操作」は「通常」のままで、変更する必要ありません。

- 公演日
年月日はそれぞれセレクトメニューから選択します。曜日は自動計算します。休日の場合に曜日の他に「・祝」と表示して赤字表示するには「祝日表示」のチェックボックスをクリックしてチェックします。 - 公演時間
公演時間はテキスト入力します。 - ジャンル等
セレクトメニューからジャンルを選択します。ジャンルは環境設定で任意に変更可能です。
主催公演の場合は「主催公演」にチェックします。
- 催し物名1
メインの催し物タイトルをテキスト入力します。
リンクURLにURLを登録すると、催し物名1に入れたテキストがリンクボタンになります。
トピックスを作成すると、トピックスページへのリンクは自動作成されます。
ただし、リンクURLに登録があると、登録リンクを優先します。 - 催し物名2
セルで区切って表示するサブタイトルがある場合に、この欄を使用します。空欄だと、自動的に「催し物名1」とセル結合します。 - 入場料
料金をテキスト入力します。
「よく使う分類」のセレクトメニューで選択すると、選択項目のテキストがフォームのテキスト末尾に追加されます。タグを含むものもありますが、いずれも単なる入力支援なので、自由に変更可能です。
もちろん、セレクトメニューの項目にかかわらず、自由にテキスト入力できます。

- チケット
チケットに関する情報をテキスト入力します。
「よく使う分類」の扱いは入場料と同じです。 - お問い合せ先
お問い合せ先をテキスト入力します。
「よく使う分類」の扱いは入場料と同じです。
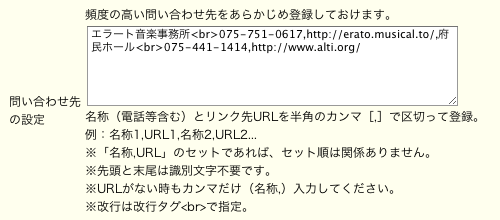
リンクURLを登録すると、お問い合せ先として設定したテキスト全体をリンクボタンとしてリンクします。
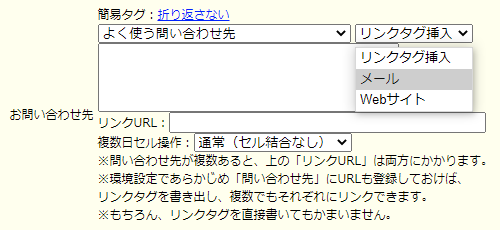
複数の問い合わせ先があり、それぞれにリンクしたい時は、直接リンクタグでそれぞれ指定するか、あらかじめ「よく使うお問い合せ先」に登録しておき、それを呼び出して設定します。
◆複数日公演の場合- データは公演日ごとに作成します。
各項目の設定は基本的に1日公演と同様ですが、「複数日セル操作」で複数日にまたがる項目の「結合」を制御します。

- 公演1日目(結合セルの最初の日)
公演1日目は、すべての項目にデータを入力します。
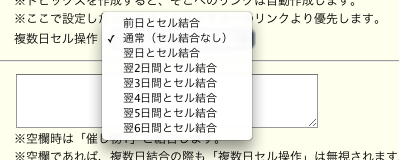
翌日以降と結合する項目では「複数日セル操作」で結合する日数を選びます。
ex. 2日公演の場合で翌日と結合する時=「翌日とセル結合」
ex. 3日公演の場合で翌日、翌々日と結合する場合=「翌2日間とセル結合」
セル結合しない場合は「通常」のままにしておきます。
- 公演2日目以降(結合セルの2日目以降)
公演日、公演時間、および結合しない項目にはそれぞれデータ入力します。
前日の項目と結合する場合は「前日とセル結合」を選びます。
◆複数日公演の「セル操作」例
- 下のサンプルの例で「複数日セル操作」の設定は、次のようになっています。
- 5/24
催し物名1……翌4日間とセル結合
催し物名2……通常
入場料……翌4日間とセル結合
チケット……翌4日間とセル結合
お問い合せ先……翌4日間とセル結合
- 5/25以降
催し物名1……前日とセル結合
催し物名2……通常
入場料……前日とセル結合
チケット……前日とセル結合
お問い合せ先……前日とセル結合

※セルの結合をする場合、結合するすべての行のデータが完全に揃っていない段階では、一覧表は正しく表示されません。
◆月をまたぐ複数日公演の場合- 公演一覧は月ごとに表示する仕様のため、月をまたぐ公演は、全日程を連続表示できません。データを作成する場合は、月ごとにそれぞれ作成します。
- トピックスページは日程を自由に編集できますから、月をまたいでいても問題ありません。
- 片方の月のデータをもとにしてトピックスページを作成した場合、もう片方の月の公演タイトルからのリンクは作成されません。自動作成されない月のリンクは、「催し物名1」の「リンクURL」に、トピックスページのURLを登録します。
- 各項目の「複数日セル操作」は「通常」のままで、変更する必要ありません。
●スケジュール修正
- スケジュールの修正は、編集モニタで該当データを選んで行います。
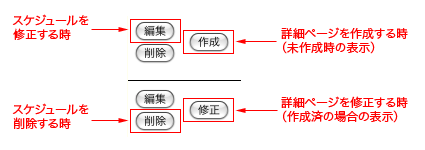
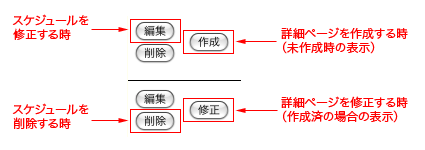
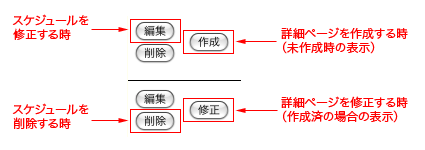
それぞれのデータの行頭には、次のようなボタンがついています。左端がスケジュールデータの編集・削除ボタン、その右はトピックスページの作成・修正ボタンです。
データ修正は「編集」ボタンをクリックします。

- 編集画面は基本的に新規登録画面と同じです。修正画面にはデータの作成日、修正日の情報が加わっています。
- 修正項目を修正したのち「修正」ボタンを押すと、データが上書き保存されます。上書き時に警告は出ません。
●スケジュール削除
- スケジュールの削除は、編集モニタで該当データを選び「削除」ボタンをクリックします。
- 確認アラートが表示されます。「OK」をクリックすると、データが削除されます。
- 削除したデータは復元できません。
- この削除ボタンは、トピックスページのデータ削除は行いません。
トピックスページの削除はトピックス編集画面で、スケジュール削除よりも先に行ってください。
スケジュールデータを先に削除すると、トピックス編集ページへのアクセスボタンがなくなりますのでご注意ください。
トピックスの登録・修正
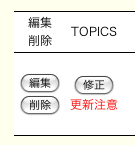
- スケジュールデータを新規登録すると、編集モニタの「TOPICS」欄に「作成」ボタンが表示されます。これは、トピックスページが未作成であることを示しています。トピックスページを作成すると、このボタンは「修正」に変わります。
- トピックスページはHTMLページとして作成されます。作成されたトピックスページはシステムから独立したページデータです。スケジュールの変更等があった場合は、トピックスページも別途修正する必要がありますのでご注意ください。
※編集モニタのTOPICS欄に「更新注意」が出た時は、スケジュールデータよりもトピックスデータが古い時です。公演初日分とトピックスデータ(注意:詳細ページHTMLファイルではありません)の各最終更新日の単純な比較ですが、内容が異なる可能性がありますので、注意してチェックしてください。
もちろんスケジュールデータを単に上書き更新した時など、問題がなくても出るケースはあります。
この表示は、トピックスデータを更新すれば消えます。

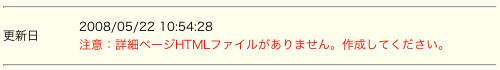
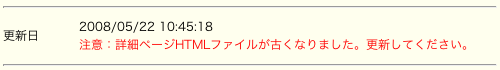
またHTMLページがない時、あるいはトピックスデータよりも古くなった時は、トピックス編集画面でそれぞれ次の警告を表示します。


- スケジュールは日程ごとのデータですが、トピックスは公演ごとのデータになります。新規作成時にスケジュールデータを読み込みデータ作成を支援しますが、複数日公演の場合は1日目のデータしか読み込めません。2日目以降のデータは手動入力する必要があります。
しかし各項目について、既存のスケジュールデータの内容にかかわらず、自由な編集が可能です。
●トピックスページの新規作成
- 編集モニタで該当スケジュールを選び「TOPICS」欄の「作成」ボタンをクリックします。

- 登録フォームのスケジュール項目には、選択したスケジュールデータが読み込まれています。必要に応じて加除修正します。またトピックス独自項目に必要な情報を入力します。
行長が短い一覧用に作成されていたものですから、強制改行の位置調整など、必要に応じて適切に修正する必要があります。項目ごとの注意事項は次の通りです。- タイトル
公演タイトルです。スケジュールデータが読み込まれています。
トピックス一覧では、この部分が詳細ページへのリンクボタンになります。 - スケジュール表
スケジュールデータの公演日程、入場料、問い合わせ先のデータが読み込まれています。詳細ページでは表で表示される部分です。
トップページのトピックスコーナーには、ここまでの情報が表示されます。 - リスト表示用追加項目
トピックス一覧のページでは、トップ用に加えて追加情報を表示できます。その情報をテキスト入力します。簡易タグが使用できます。
- 詳細ページ用情報
詳細ページでのみ表示する詳細情報をテキスト入力します。簡易タグ、簡易独自タグが利用できます。 - アンケート
詳細ページ写真下に、アンケートフォームへのリンクボタンを表示する時は、「実施する」にチェックします。 - 写真
詳細ページの記事左側に写真を配置する場合は、画像データを送信します。「参照」あるいは「ファイルを選択」をクリックして、ローカルディスク上の写真を選びます。
幅200ピクセルの固定サイズですので、あらかじめ幅を調整しておきます。
複数の写真が必要な場合は、あらかじめ画像ソフトで合成し、複数の写真を1枚にまとめておくのが簡単です。- トップ表示期限
トップページに表示する期限を設定します。通常は公演日までが自動設定されます。複数日公演の場合は最終日を指定します。任意の日の指定も可能です。
トップページに表示しない場合は、この期限を過去の日付にします。
なお、トップページおよびトピックス一覧での公演の並び順は、この設定日によります。
- トップ表示期限
- タイトル
- トピックスで利用できる「簡易タグ」は、簡易タグの扱い方を参照してください。
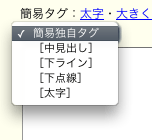
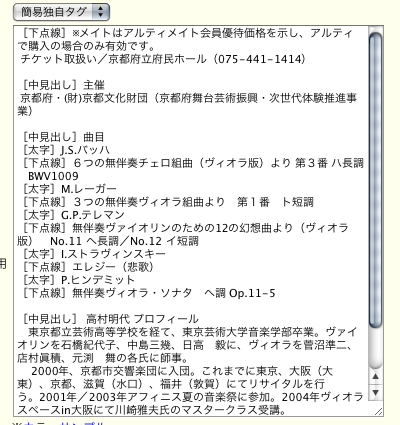
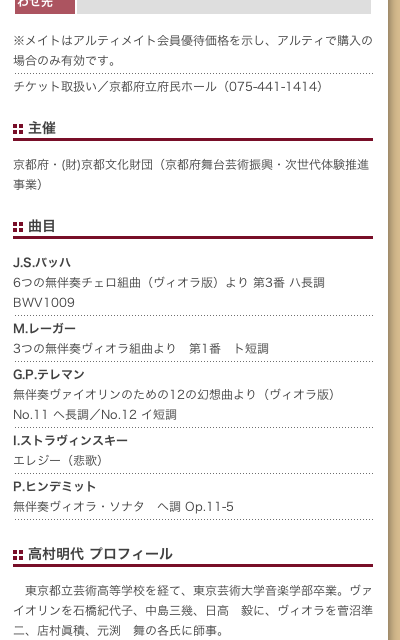
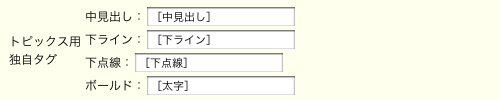
- トピックスで利用できる「簡易独自タグ」は、HTMLファイルに書き出す際、あらかじめ設定してあるスタイルに変換するための簡易なマークです。

簡易独自タグは行頭に書き、テキストを続けます。強制改行まで行頭の独自タグが利きます。
なお「下ライン」「下点線」はアンダーラインではなく、段落の下につきます。1行の場合にはアンダーラインになりますが、2行以上になると段落区切り線になります。
実際の使用例(独自タグとHTMLページ表示の対比)は、次の通りです。


マークは、環境設定で任意のものに変更可能です。
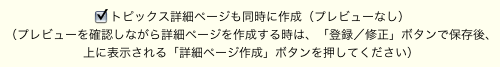
マークそのものは単なるテキストです。コピー&ペーストする原稿テキストにあらかじめ書き込んでも、まったく問題ありません。 - 項目入力が完了したら「登録/修正」ボタンを押して、データを保存します。この操作はHTMLファイルの元になるデータ保存ですから、まだトピックスページは作成されません。
データ保存と同時にHTMLページを作成する時は、「トピックス詳細ページも同時に作成」チェックボックスをチェックして「登録/修正」ボタンを押します。

- 「登録/修正」ボタンを押してデータを保存すると、保存データを読み込んだトピックスの編集フォームが表示されます。その時、上部には次のボタンが追加されます。

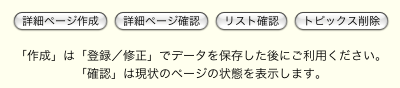
- 詳細ページ作成
トピックス詳細ページのHTMLページを作成する時に押します。 - 詳細ページ確認
現在のトピックス詳細ページの状態を確認したい時に押します(詳細ページがない時は表示されません)。 - リスト確認
現在のトピックス一覧ページの状態を確認したい時に押します。 - トピックス削除
表示しているトピックス詳細ページを削除する時に押します。
- 詳細ページ作成
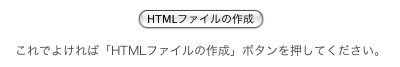
- 「詳細ページ作成」ボタンを押すと、HTMLページのプレビューが表示されます。
問題なければ下部の「HTMLファイルの作成」ボタンをクリックします。これでHTMLページが作成されます。

修正したい時は、ブラウザの「戻る」ボタンで編集画面に戻って修正し、「登録/修正」ボタンを押し上書き保存をした後、再び「詳細ページ作成」ボタンをおしてプレビューを表示させます。
●トピックスページの修正
- 編集モニタで該当スケジュールを選び「TOPICS」欄の「修正」ボタンをクリックします。

- 編集フォームで修正する項目を修正し、「登録/修正」ボタンを押してデータを更新します。
- 写真データを入れ替えるには、まず送信済みデータを削除し、改めて新しい写真データを送信します。
写真データの削除は、モニタ表示されている写真下の「画像を削除」チェックボックスにチェックし、「登録/修正」ボタンを押します。

画像データが削除されると、画像アップロードのフォームに戻ります。再アップロードは新規作成の手順と同じです。
- データ更新時、内容的にHTMLプレビューを見る必要がなく、すぐにHTMLページを作成する場合は、「トピックス詳細ページも同時に作成」チェックボックスをチェックして「登録/修正」ボタンを押します。
HTMLプレビューを確認しながらHTMLページを作成する時は、データ更新後に「詳細ページ作成」ボタンを押してプレビューを表示し、「HTMLファイルの作成」ボタンでページを更新します。 - トピックスデータとHTMLページは互いに独立した関係ですので、データ更新だけではページに反映しません。そのため、タイミングによっては編集フォームに表示されているデータとHTMLページの内容が異なる場合があります。
HTMLページの内容を確認するには「詳細ページ確認」ボタンを押します。これで表示される内容が公開されているHTMLファイルの状態です。これが編集フォームの表示と異なる時は、「HTMLファイルの作成」がされていないことを意味します。
●トピックスページの削除
- 編集モニタで該当スケジュールを選び「TOPICS」欄の「修正」ボタンをクリックします。
- 編集フォーム上部の「トピックス削除」をクリックします。
確認アラートが表示されます。「OK」をクリックすると、トピックスデータ、画像ファイル、HTMLファイルのすべてを削除します。
スケジュールシステムの環境設定
次の項目を設定できます。記載していない項目は、特に変更する必要ありません。
- パスワード
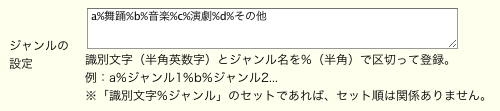
- ジャンルの設定……任意のジャンルを追加することができます。

- 公演終了後のチケット表示……チケット欄での公演終了後の表示テキストを設定します。
- 問い合わせ先の設定……出現頻度の高い問い合わせ先を追加登録できます。

- トピックス表示数……トップページ及び一覧ページでのトピックスの表示件数をそれぞれ設定できます。
- トピックス用独自タグ……トピックスの簡易独自タグのマークテキストを変更できます。

簡易タグの使い方
スケジュールやトピックスの編集画面でフィールド上部に「簡易タグ」があるときは、それを使ってそのフィールドにHTMLタグを挿入できます。
HTMLタグの基本は、開始タグと終了タグで修飾したいテキストをはさむことです(例外もあります)。「<」と「>」に挟まれたものがタグで、スラッシュ「/」がついているのが終了タグです。
「簡易タグ」は基本的に、設定したいテキストを選んで「太字」などのリンクボタンをクリックして使います。これにより、選択テキストの前後に開始タグと終了タグを付加します。選択テキストがないときは、リンクボタン用の仮テキストを設定したHTMLタグを、カーソル位置に挿入します。いずれの場合も、挿入されたHTMLタグは自由に編集できます。
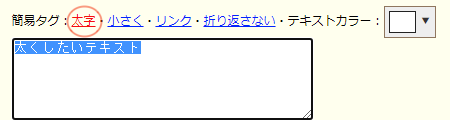
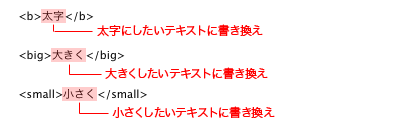
●太さや大きさ
- 文字を太くしたり大きさを変えたいときは、まずその対象のテキストを選択します。
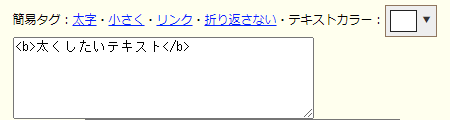
- 「太字」の場合はフィールド上の「太字」リンクをクリックします。

- 選択したテキストの前後にHTMLタグが付加されます。

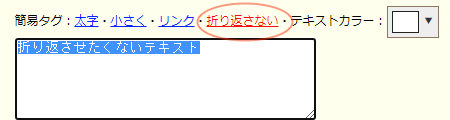
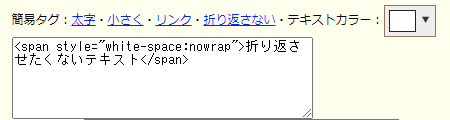
●テキストの折り返し禁止
- セル幅調整の目的で、セル内で折り返さないテキストを設定できます。
- 設定したいテキストを選んで「折り返さない」リンクをクリックします。

- 選択したテキストの前後にHTMLタグが付加されます。

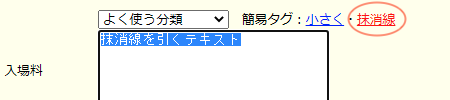
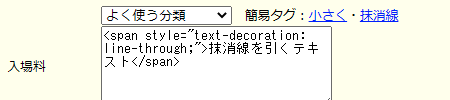
●抹消線
- スケジュールおよび詳細ページの入場料欄のテキストに抹消線を引くことができます。
- 抹消線を設定したいテキストを選んで「抹消線」リンクをクリックします。

- 選択したテキストの前後にHTMLタグが付加されます。

●リンク
- リンクは、URLや開く画面もダイアログで設定できます。
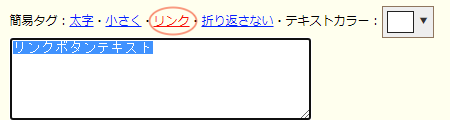
- まずリンクボタンにしたいテキストを選択し、「リンク」をクリックします。するとダイアログが2回開きます。

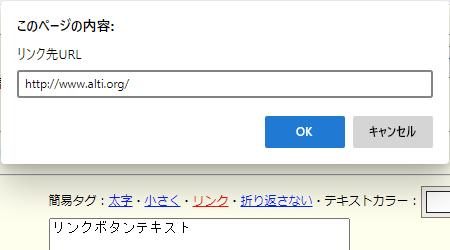
- 最初のダイアログでリンク先URLを登録して「OK」をクリックします。ここでキャンセルすると何も挿入されず、元に戻ります。

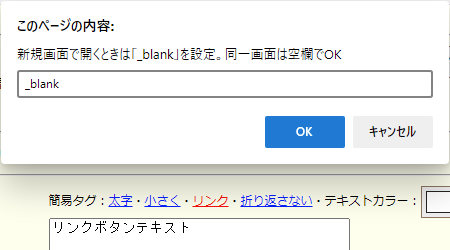
- 次に開くダイアログで、ジャンプ時に開くウインドウを設定します。新規ウインドウで開くには「_blank」を入力して、同じウインドウなどそれ以外なら空欄のままで、それぞれ「OK」をクリックします。ここでキャンセルすると、URLだけを設定したHTMLタグ(同一ウインドウで開く場合と同じタグ)になります。

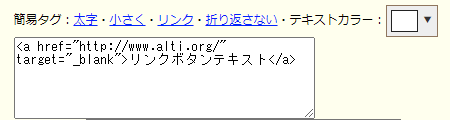
- 選択したテキストの前後にHTMLタグが付加されます。

- また、お問い合せ先欄の「リンクタグ挿入」セレクタでも、選択時の動きは上記「リンク」クリック時と同様です(メールのダイアログは1回)。またここで挿入されるテキスト「メール」「Webサイト」は、そのままリンクボタンとして使います。

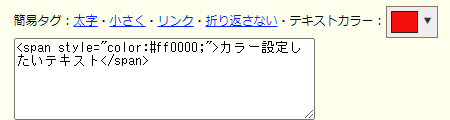
●テキストカラー
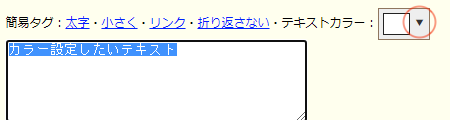
- テキストカラーはカラーパレットを利用して設定できます。
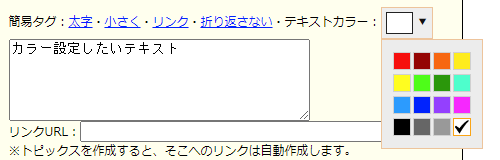
- まずカラーを設定したいテキストを選択し、「テキストカラー」の「▼」をクリックします。

- するとカラーパレットがプルダウンして開きます。

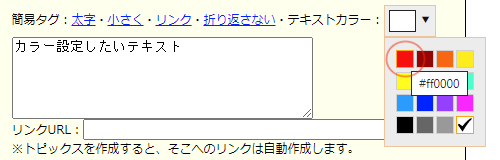
- 任意のカラーを選んでクリックします。サンプルでは赤を選んでいます(「#FF0000」はそのカラーコード)。

- クリックと同時にパレットが消えて、選択したテキストの前後にHTMLタグが付加されます。タグには同じカーコードが設定されているのが確認できますし、「テキストカラー」欄には選択されたカラーが表示されています。

●テキストを選ばずに操作したとき
- 選択テキストがないときは、サンプルのように赤アミ部分を書き換えて使用します。

- 利用する簡易タグにより仮テキストは「テキスト」「リンク」などと異なりますが、いずれにしても置き換えが必要なのはリンクボタンにする部分だけです。